第3回は、参考サイトのデザインを真似て再現する『デザイン模写』を行い、「STUDIO」の基本操作を学びます。
目次
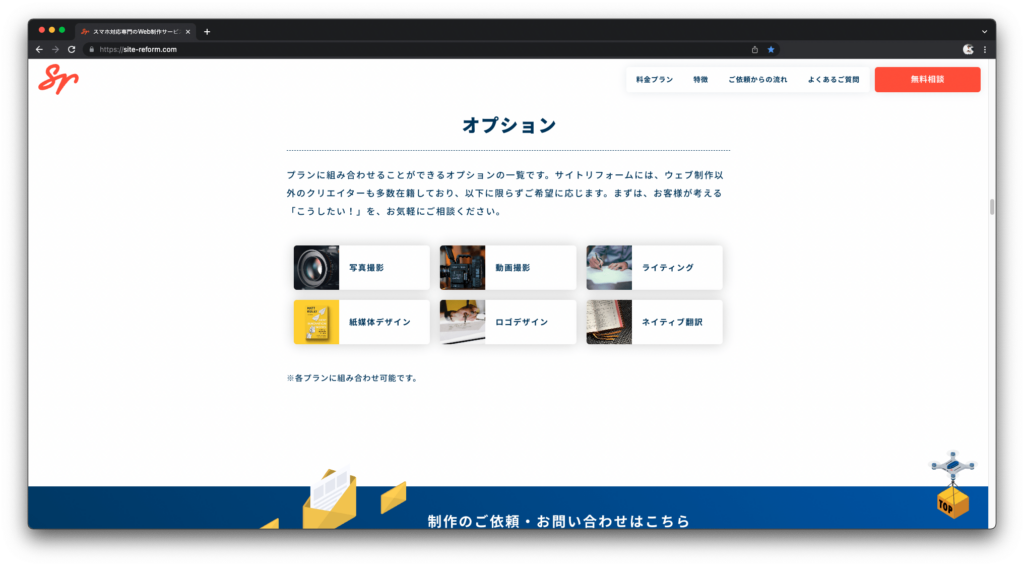
デザイン模写を行う参考サイト
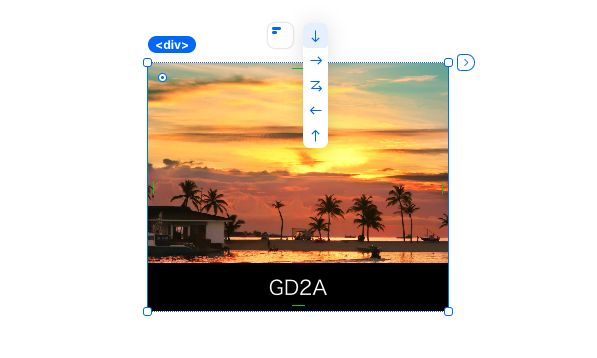
「オプション」の部分を再現してみよう

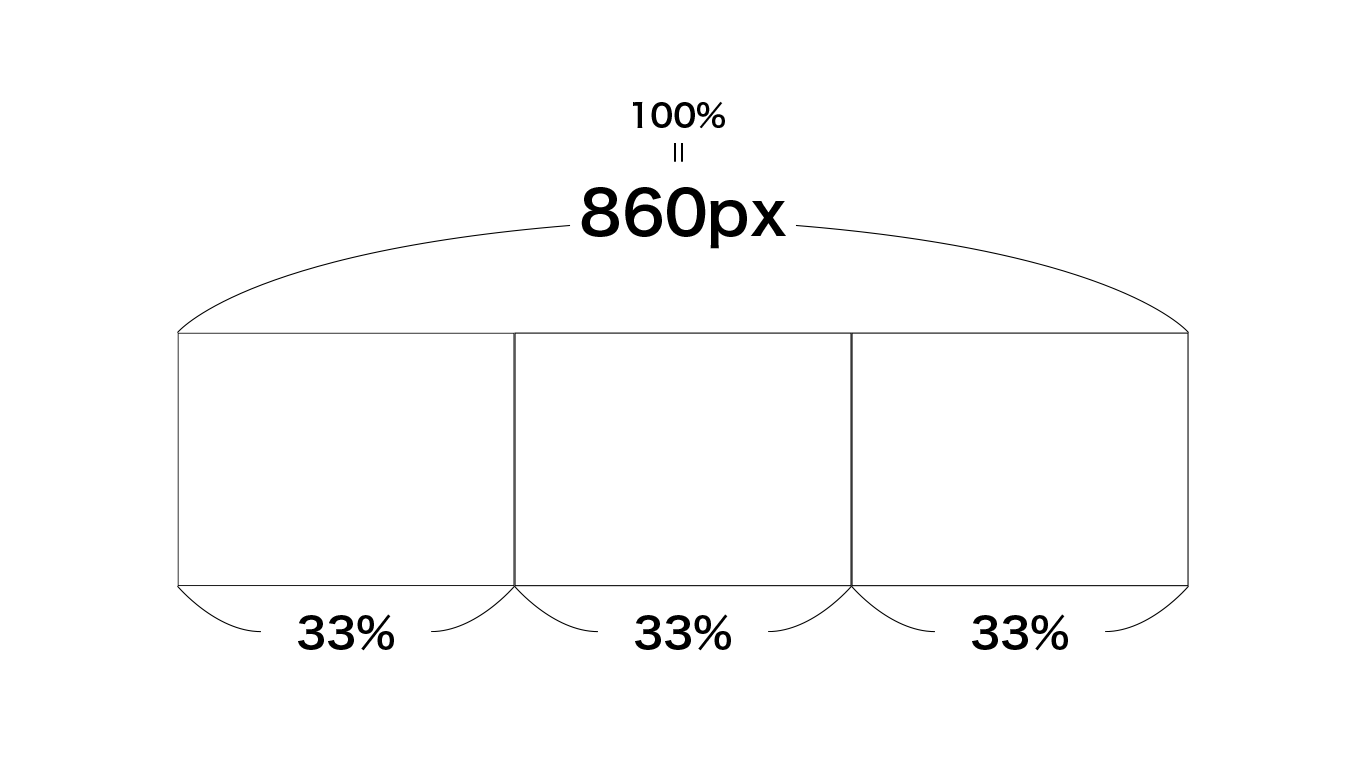
模写を始める前に、まずは構成を確認しましょう。
本文
フォントと文字サイズを変えてみましょう。フォントリスト内はドラッグで並べ替えられます。
フォントファミリーを使って、和欧混植の「合成フォント」に挑戦しよう!
次回予告
次の授業は、Webサイトに欠かせないパーツ(ヘッダー等)をSTUDIOで制作してみましょう。
次回をお楽しみに!