Web制作の現場で闘うために必要なスキルや知識、最新のデザインツールや実践的なテクニックを学習する熊本デザイン専門学校GD2 Web演習のための記事を掲載します。
第6回以降は、UIkitを用いた課題の制作期間に入ります。これまでの授業で学んできたことを思い出しながら、課題制作にチャレンジしましょう。
目次
課題
シングルページ(1ページ物)の観光サイトのデザイン案を考え、
UIkitでHTML化して提出
地元の紹介等でもOK!
作りたいエリアが決まらない人は県内で自分が紹介したいエリア(例えば『阿蘇』や『八代』など)で挑戦しましょう。
作業の流れ
- 作りたいデザインの方向性を固める
- ワイヤーフレーム(ラフデザイン)を考える
- ラフを考えるときは手書きがおすすめ
- UIkitで再現可能なレイアウト(構成)にしよう
- ワイヤーフレームが完成したら、実際にデザインを作成
- デザイン作成に使うソフトは使い慣れたもの(Illustrator, Photoshopなど)でOK
- デザインに使用した画像は書き出して、作業用フォルダ内のimageフォルダへ移動しておく
- 作成したデザインを元に、DreamweaverでHTML化
提出物
- Finderに作成した自身の作業用フォルダ一式
- 必須ファイル
- index.html
- css(UIkit純正)
- js(UIkit純正)
- 必須ファイル
自身で追加したデータ(style.cssやimageフォルダ等)があれば、そちらも含めて提出してください。
【11/1追記】
作業用フォルダのフォルダ名に自身の名字を入れてください
- だれの提出物なのか、提出元が分かるような名称にしてください
- (例)『gd2a-fukushima』、『GD2B-fukushima』など
納期(提出期限)
2023年 11/6(月)23:59まで
提出方法
提出時の注意点
- 作業用フォルダをまるごとアップロードする事
- アップしていないデータがあると、リンク切れが発生したり正常にページが表示されません
- (例)imageフォルダ(または中身)をアップロードしていない→画像が表示されない
- (例)jsフォルダがアップロードされていない→チェック時にUIkitが機能しない
- PSDやAIデータ等の素材元データはサイト確認に必要ないのでアップしない事
- index.htmlを正常に表示させるために必要なデータのみを残してください
- 提出前に作業用フォルダの中身を必ず確認し、素材元データは別のフォルダに移動させてください
- 【11/1追記】作業用フォルダのフォルダ名に自身の名字を入れる事
- 『gd2a-fukushima』、『GD2B-fukushima』など
- だれの提出物なのか、わかりやすい名前にしてください
提出前の最終チェック
- デザイン
- 伝えたいことが伝わる構成になっていますか?
- プロっぽいデザインを研究しよう→細かなあしらい、画像の配置、など
- コード
- 他のひとが作業することを想定し、読みやすいコードにしましょう
- インデントはきちんと出来ていますか?
- 不要なクラスは入ってませんか?
- 多めに空けておいた改行がそのままになってませんか?
- 配布コードのサンプルテキスト、そのまま使ってませんか?
- 【11/1追記】headタグ内の title は変えましたか?
デザインを考えづらい人へ
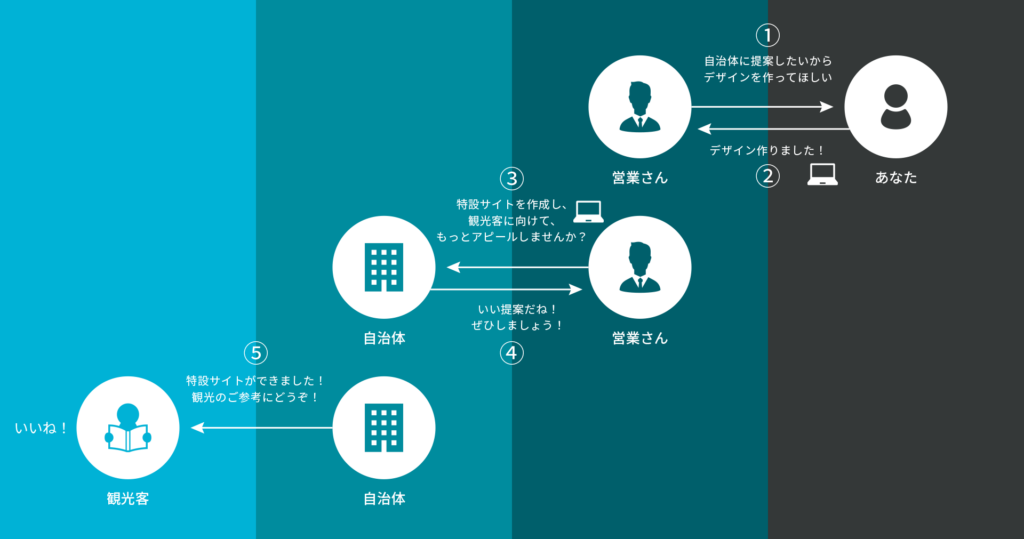
あなたはデザイン会社で働くWebデザイナーです。
とある会社の営業さんから、1ページものの『阿蘇』エリアを紹介する特設ページを作成してほしいと依頼されました。
営業さんは、自治体に対して「もっと阿蘇を訪れてもらえるように」特設ページを作ってはどうですか?というプレゼンテーションを行うため、提案資料としてあなたの作成するデザインを必要としているようです。

※あくまでも課題用の仮の設定です。
デザインの考え方
- 目的:何のために作るのか
- なぜ訪れてもらいたいのか?→理由を明確にする。
- 目標:どのような成果をゴールにするか
- 年間訪問者数を増加させる具体的な数値目標を設定。
- ターゲット:誰に見てもらいたいか
- 特定の年齢層や性別に焦点を当てて、彼らの関心や価値観に響くような要素を取り入れる。
- 例えば、20代から30代の男女、など
- コンセプト:方針、軸になる考え方
- 想像力の補助=旅行のプランを提案したり、その土地ならではの魅力的な体験を伝え、訪問者に新たな発見をしてもらう。
- 旅の提案=旅行の予定に組み込みたいと思ってもらえるようなアイデアをデザインに組み込む。
- デザインの方向性:テーマカラーやモチーフ、テイスト、キーワードなど
- テイスト: グランピング的なニュアンスを取り入れ、ドライブの楽しさとおしゃれなアウトドア感を表現。
- テーマカラー: 自然の色調、青や緑を基調とする。
- イラストモチーフ: 山、森、星空、アウトドアアクティビティなどの自然要素。
- キーワード: “自然を感じる”、”贅沢な体験”、”新たな発見”など。
- 具体的なデザイン要素
- 阿蘇の美しさは写真でしっかり伝える
- 各スポット紹介ではあしらいに手書き風イラスト等も交え、グランピング感を演出。
- スナップ写真風に画像を処理することで、実際に旅した人が紹介している雰囲気を演出。
大事なこと
誰のためのデザインなのか