第8回以降は、STUDIOを用いた課題の制作期間に入ります。これまでの授業で学んできたことを思い出しながら、制作作業を進めましょう。
目次
概要
テーマ
スマートフォンで快適に閲覧できる
シングルページ(1ページ物)のポートフォリオWebサイト
提出物
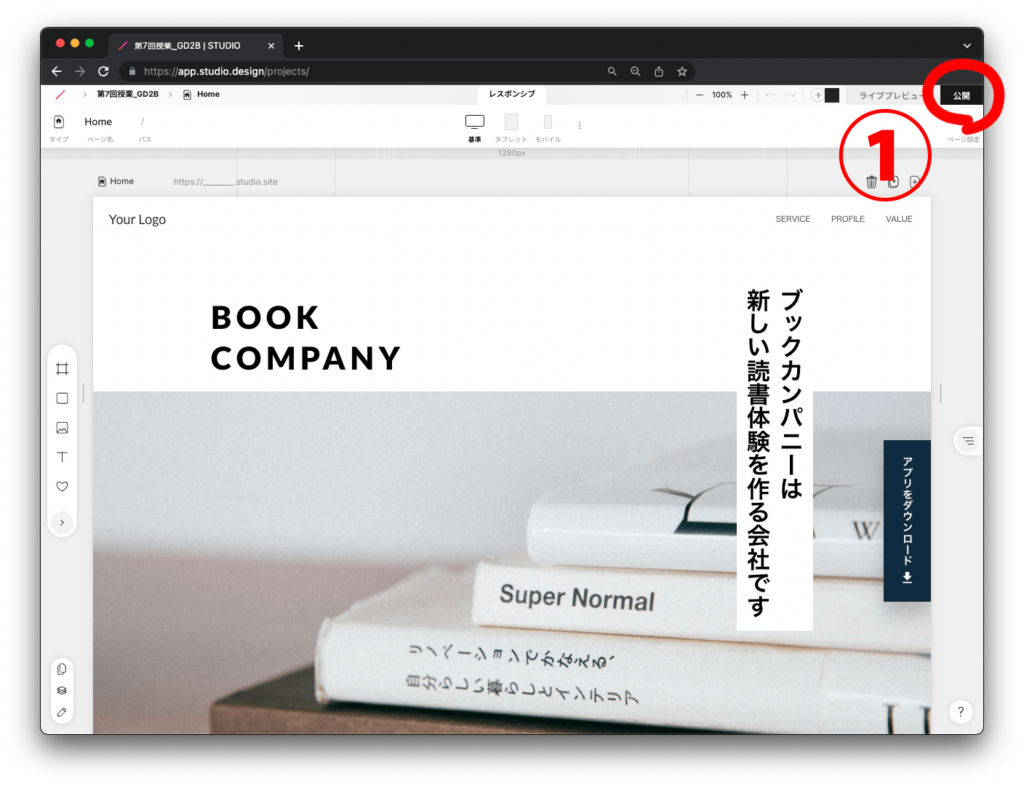
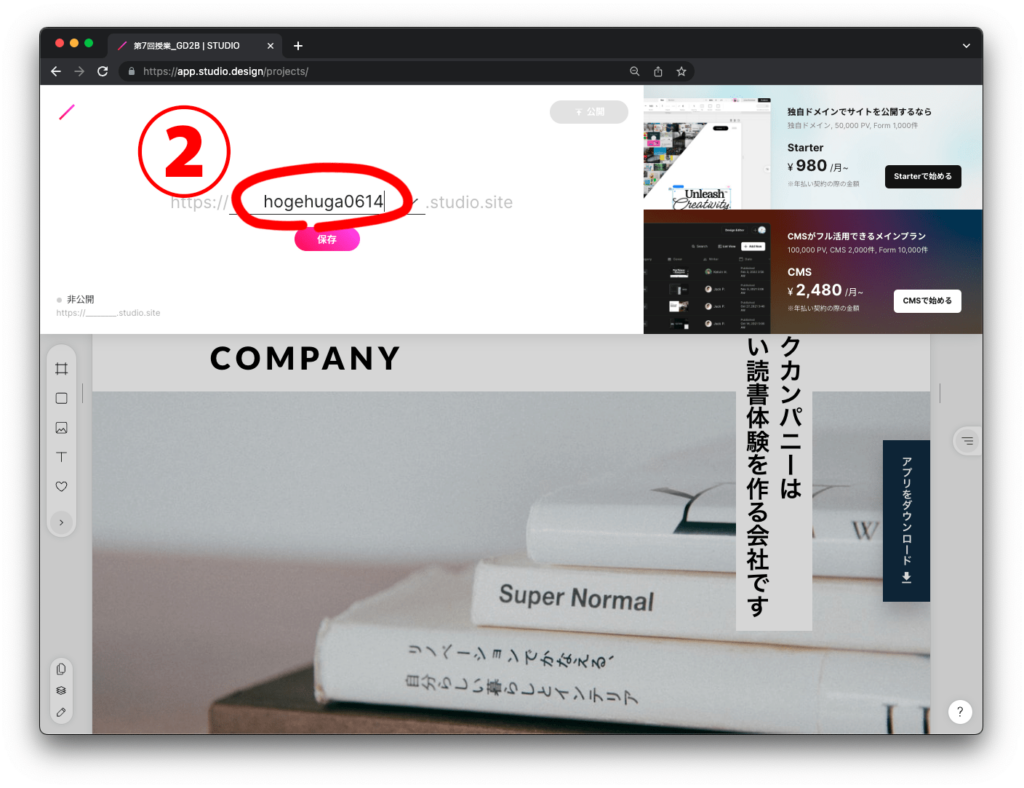
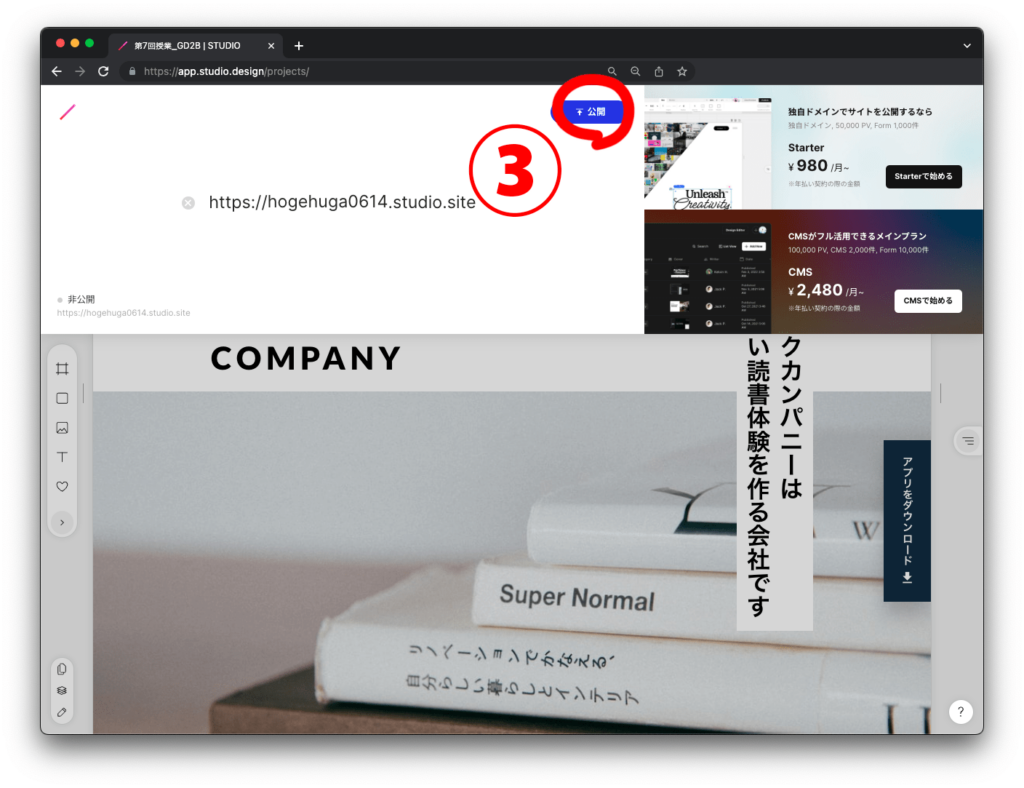
- STUDIOで制作したポートフォリオWebサイトの公開用URL(アドレス)
- プロジェクト名は『GD2(A またはB)+自分の名前』
- 自身の宣材写真(アーティスト写真)を1枚、どこかに掲載すること
提出期限
7/21(金)23:59まで
提出方法
以下フォームより、提出してください。
提出時の注意点
- 公開用URL(アドレス)で提出しているか
- ライブプレビューのURLではなく、公開用URLを提出して下さい。
提出後の時間の使い方
- 作品のさらなるブラッシュアップ(クオリティアップ)
- 不要なパーツが無いかを確認
- テンプレの写真やテキスト、そのまま使ってないか(残ってないか)を確認
※7/19 追記
制作時のポイント
- テンプレートを使いましょう
- 経験を積むまでは、デザインを 1 から作らない
- テンプレートはレスポンシブ対応済み。
- デザインに迷ったらリンク集もチェック。
- 中身でオリジナリティを表現しよう
- モックアップを活用し、魅せるサイトに。
- アニメーションやかっこいい表現の多用は要注意!
- 素材サイトを活用しよう
- 必ず素材サイトの利用規約(ライセンス)を確認しましょう。
- スマートフォンで閲覧チェックを行うこと
- 追加した要素のレスポンシブ対応出来ていますか?
- [CMS]のテンプレートからブロックを持ってくる時は要注意
- CMSテンプレートのブロックは、自分のプロジェクトにそのまま持ってきても画像が変更できなかったり、レイアウト変更がうまくいかない場合があります。使いたいブロックがCMSを使用したブロックなのか、判断がつかない時は相談してください。
おまけ
STUDIOで制作されたWebサイト
素材配布サイト
モックアップ
スマートフォンWebサイトのみを集めたリンク集
Position、z-indexを効果的に活用している参考サイト
2023年 Web制作のトレンド
(2023年4月19日 時点の情報)
STUDIOにInstagramを埋め込む方法
STUDIOでタブ切り替えをする方法
出現時のアニメーションがうまく動作しない時に確認したいこと
例えば、画面外からテキスト(要素)がスーッ入ってくるアニメーションを実装したい場合、動かしたいテキスト(要素)を画面外に完全に出してしまうとアニメーションが動作しません。
コツは、pxでも良いので動かしたいテキスト(要素)を画面内に残しておくこと。
気になる人は、出現時の要素の透明度を “0%” にしても◎