KDC : Web演習 第3回

第3回は、『デザイン模写』を行い「STUDIO」の基本操作を学びます。
目次
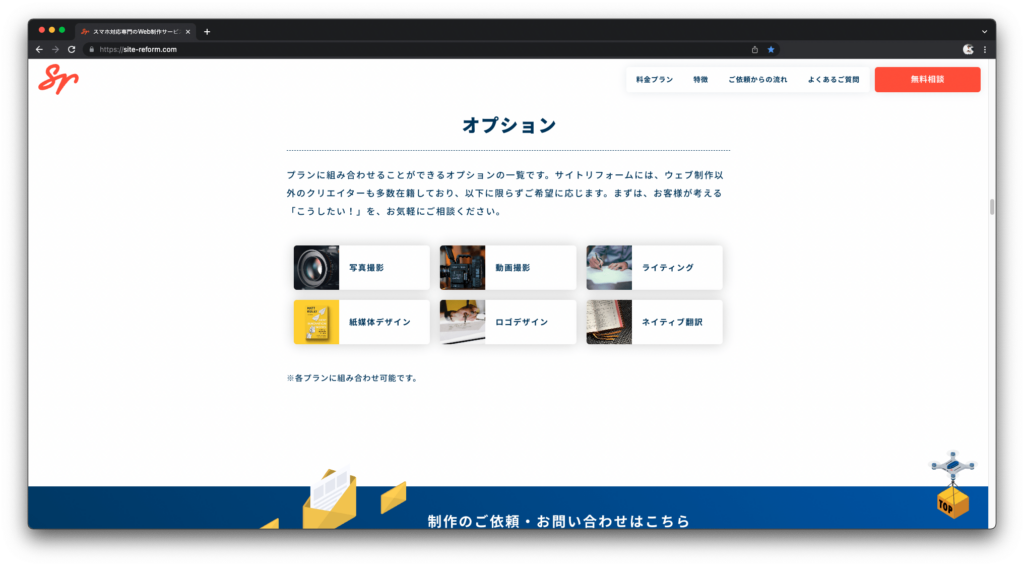
デザイン模写を行う参考サイト
「オプション」部分を再現しよう

模写を始める前に、まずはお手本のデザイン構成を確認
ヒント
見出し
文字の下に点線が。実装方法は複数有り。
ヒント
上部のスタイルバー「ボックス」の設定項目に…

本文
フォントと文字サイズを変更してみよう。使用フォントはドラック&ドロップで並べ替え可能。
一番上のフォントが、プロジェクト内での初期(デフォルト)フォントに設定される
+α
フォントファミリーを使って、和欧混植の「合成フォント」に挑戦しよう!
3列のタイル状ボタン
先週学んだカード型レイアウトの応用で制作可能。チャレンジ!
この記事を書いた人
Sunnana Inc. / Web Designer
熊デザ16期生。紙媒体広告やWebのデザイン、サイトの立ち上げから運営まで幅広く担当。料理にどハマリ中。