第4回は、前回に続き『デザイン模写』を行います。ボックスや文字等に動きを付けるアニメーション設定もご紹介。より高度なカスタマイズに挑戦しましょう。
目次
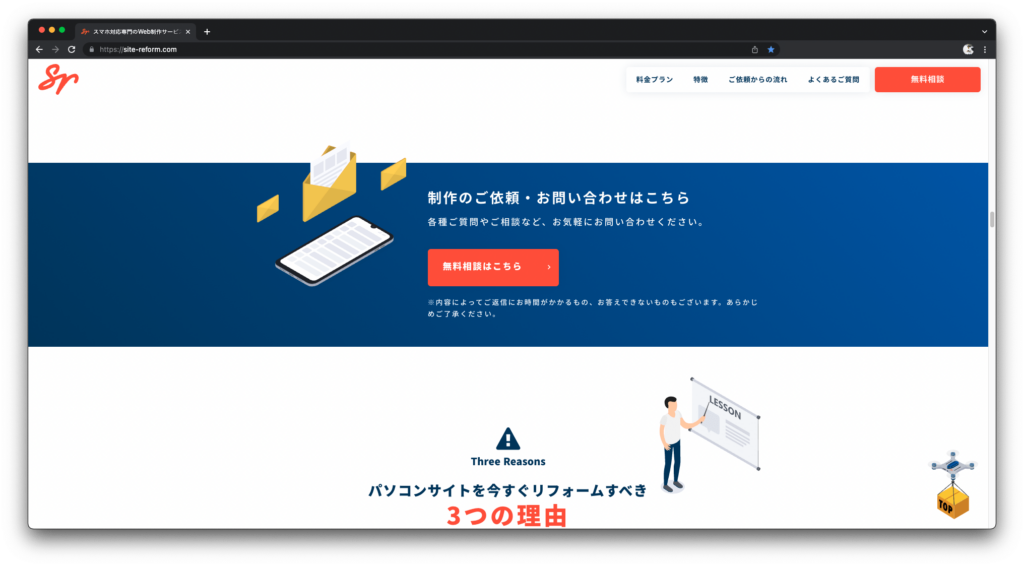
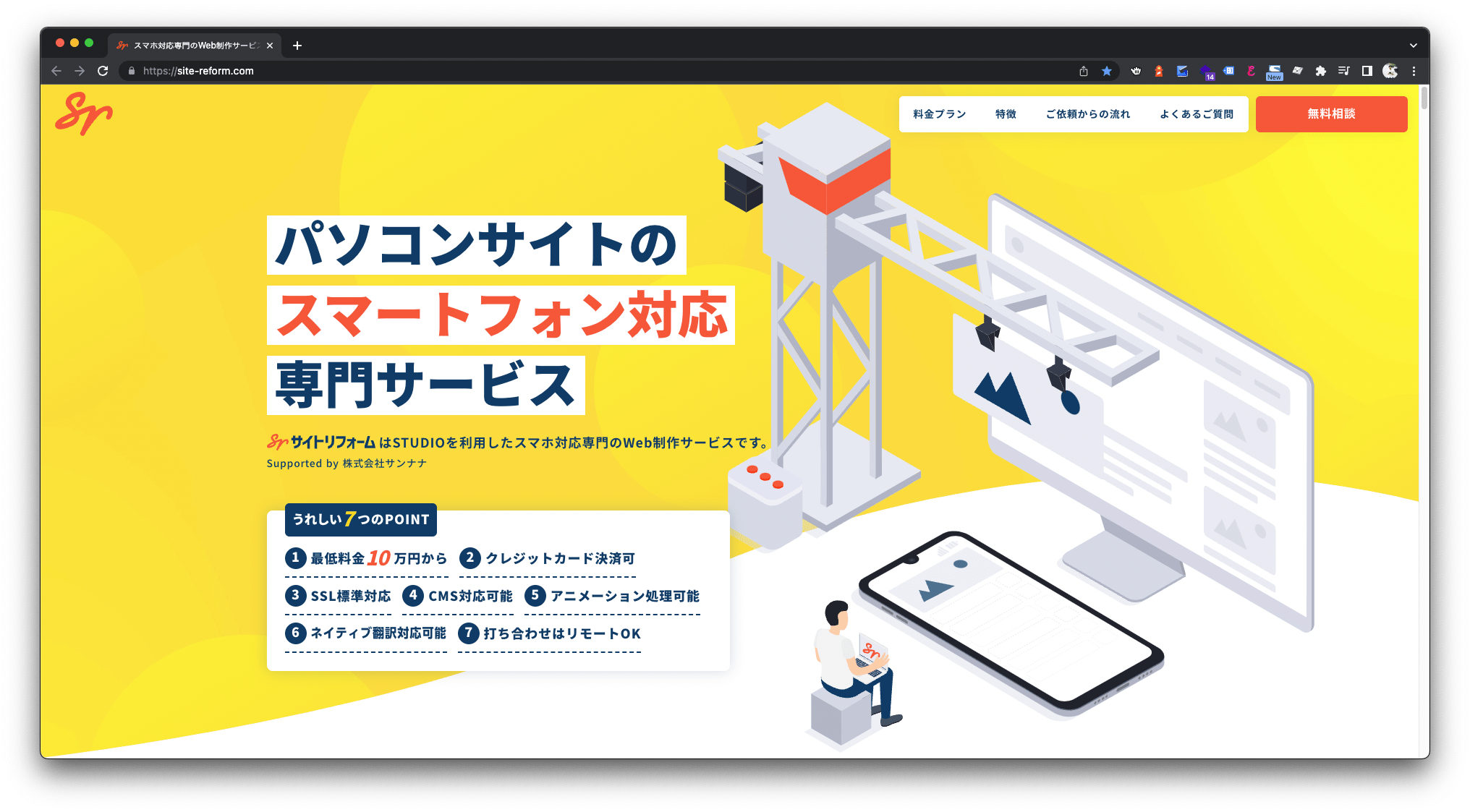
デザイン模写を行う参考サイト
「お問い合わせはこちら」の部分を再現してみよう

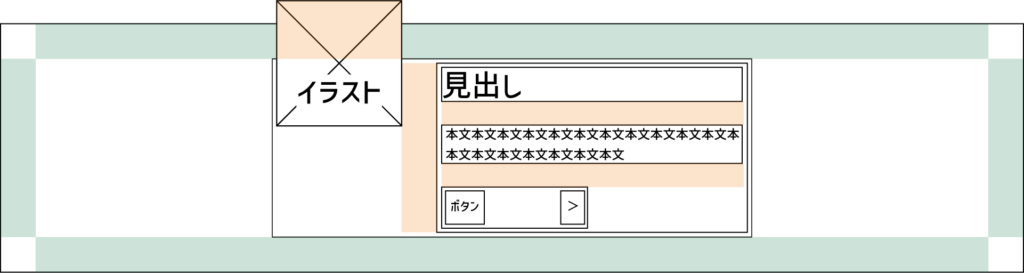
まずは構成を確認しましょう。

[左側]イラスト
背景の上に突き抜けてレイアウトされています。
ヒント
マージンにマイナスの数値を設定すると…
イラスト素材サイト3選
商用利用も可能なフリーイラスト素材サイトは他にも!
ただし、必ず素材サイトの利用規約(ライセンス)を確認しましょう。
よくある主な禁止事項
- 著作権のある素材を自分の著作物と偽って使用
- 著作権者の許可を得ずに無断で素材を利用
- 素材の再配布、貸与、譲渡、転売
- インターネットやCD/DVDなどを介して素材を共有
- 再配布や譲渡に該当する場合がある
- 素材を商標登録や意匠登録すること
- 素材を使ってキャラクターを作成
- 飾りとして使用する場合はOKなどのパターンもあるかもしれないが、基本的には許可されていない
- 素材を使用して商品のコンテンツとして販売
- 飾りとして使用する場合はOKなどのパターンもあるかもしれないが、基本的には許可されていない
- 公序良俗に反する使い方
- 誹謗中傷目的やアダルト、ポルノ関連の内容が含まれるコンテンツなど
- 写真素材に写っている人物の名誉や人格を傷つける使い方
常識的な使い方を心掛けましょう。
[右側]見出し+本文
フォントと文字サイズを変更してみましょう。
見出しと本文との余白は、見出し側にマージンを付けて調整。
「ヘッダー」部分を再現してみよう

先ほどと同様、まずは構成を確認しましょう。

[左側]ロゴ
STUDIOで使用できる画像形式は以下の通り。
- png
- jpg
- svg
- gif
パスデータを用意できる場合は、SVG形式がオススメ。
「SVG」は、ウェブ上でも表示可能なベクターファイル形式。
画質を損なうことなく、大小さまざまな解像度に拡大が可能。
[右側]メニューボタン
白のボックスには、角丸+ドロップシャドウが付けられています。
マウスカーソルが乗ると、ボタンの背景色と文字色が変わります。
[右側]無料相談ボタン
マウスカーソルが乗ると、ボタンの大きさが変わります。
次回予告
次の授業もSTUDIOで様々なパーツ制作を行います。
次回をお楽しみに!